Welcome to Effect!
First of all, what is effect? Why should you care?
TypeScript is quickly becoming the de-facto standard for writing business applications, across both front-end and back-end:
In 2023, TypeScript overtook Java for the first time as the third most popular language across OSS projects on GitHub with 37% growth of its user base. JavaScript, meanwhile, continues to top the charts. Read more in our Octoverse report 👉 github.blog/2023-11-08-the…
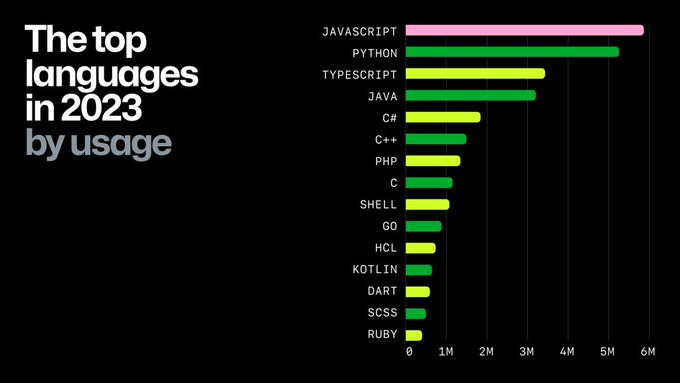
The most recent State of JS survey paints a clear picture of what javascript is missing:
We may argue that typescript solves the issue of static typing.
What about the others?
- Standard library
- Better date management
- Immutable data structures
- Pipe operator
- Pattern matching
- Error handling
Plain typescript doesn't help much with these.
The state of the typescript ecosystem
Many different libraries address some of these pain points. Each provide its own solution, with its own API, data structures, and conventions.
The problem comes when you try to integrate all these dependencies together. You end up writing more code to build bridges between multiple APIs instead of focusing on your business logic.
This is reflected in the same survey to the question "What aspects of JavaScript do you struggle with the most?":
Things like code architecture, managing dependencies, performance, finding packages are all daily pains for every typescript developer.
In short, TS doesn't have a strong standard library that addresses the problems of production software.
We end up with thousands of small npm packages that fill the holes in a way that doesn't quite compose, making our code a nightmare to maintain.
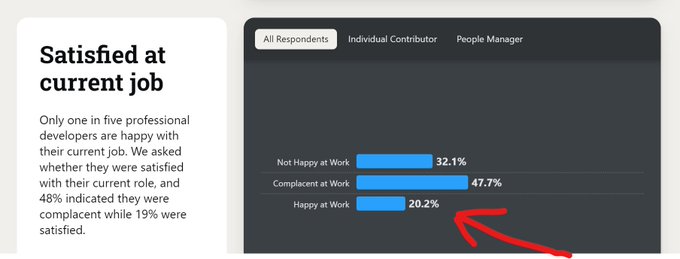
This situation is reflected in the 2024 Stack Overflow Developer Survey at the question "How satisfied are you in your current professional developer role?":
80% of programmers are miserable or just dead inside... Why do you hate your job so much?
Effect to the rescue
Effect is the missing standard library for typescript.
If typeScript was created to be javascript that scales, Effect was created to be typescript that scales.
Effect provides native supports for all the major pain points of typescript:
- Standard library: ecosystem of packages that all share the same core API
- Better date management:
DateTimemodule to handle date and time with or without timezone - Immutable data structures:
Array,HashMap,HashSet,Trie,RedBlackTreeand more, all immutable, stack safe, and performant - Pipe operator: Compose programs using
pipe(fully-typed) - Pattern matching:
Matchmodule for exhaustive pattern matching in typescript - Error handling: module like
Option,Either,Causeand more to handle both expected and unexpected errors
Furthermore, effect is maintained by Effectful Technologies Inc., a company all focused on supporting and improving Effect.
Everything inside effect that is released under MIT license will remain MIT licensed and we don't require CLAs.
The Effect organization is fully managed by the Community.
What effect provides
Before effect I explored different packages for things like pattern matching, schema validation, branded types, error handling, date formatting, and more.
This is a list of the packages that I used in the past:
- Schema validation:
zod,yup,joi,io-ts - Pattern matching:
ts-pattern,unionize - Branded types:
newtype-ts - Error handling:
ramda,purify-ts,fp-ts - Dates:
moment,date-fns,date-fns-tz - Http requests:
axios,ky - Cookies:
js-cookie - Encoding:
js-base64 - Data structures:
lodash,underscore,immutable
Needless to say, maintaining all these dependencies quickly became problematic. Each library brings its own types and utility functions, often sharing the same names with other libraries.
This caused issues in bundle size and conflicts between dependencies.
With effect all the libraries above can be replaced with just 2:
effect: Effect core (pattern matching, branded types, error handling, dates, encoding, data structures, schema validation)@effect/platform: Http requests, cookies (and more)
Furthermore, since all these libraries are built on top of the same core set of types and function, everything is composable and without conflicts.
Community around effect
The community around effect is growing by the day.
More and more people are trying effect, sharing experiences and new resources. A lot of interest and new contributions are coming from everywhere in the typescript community:
“Before the effect one believes in different causes than one does after the @EffectTS_” — Friedrich Nietzsche
@EffectTS_ just won the award for the most exciting use of technology 2024 at @thejsnation #jsnation 🏆 Thanks everyone for the support and the Effect team for the awesome work on the library 🙏
What about a world in which all your libraries are built on Effect, and so you don't wrap anything anymore??
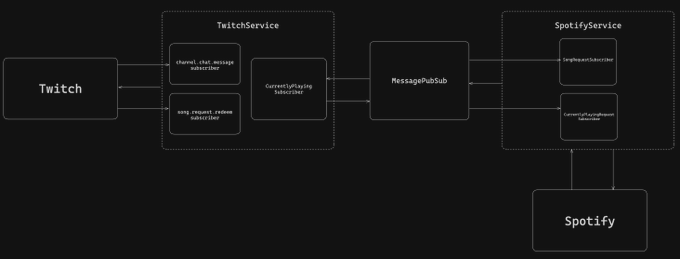
Okay. I've given @EffectTS_ a real shot and built the app below. It concurrently runs several services for communicating with Twitch and Spotify. I can confidently say Effect is a joy to use and will be a core part of my stack going forward. Take aways below 🧵👇
shout out to @MichaelArnaldi and @EffectTS_ for doing so much of the heavy lifting for fp in typescript. i've been stuck 3 times now and looked to the repo to see what y'all did
I found Effect taught me a bunch of principles which are transferrable to other languages too. This adds even more value.
Using @EffectTS_ is one of these rare "high reward / low risk" bets: - if Effect fails, congratulations you’re now highly skilled at TypeScript and that’s still very valuable on the market - if Effect succeeds, congratulations you’re now highly skilled at both and very valuable
📢 Happy to announce that i'm now part of @EffectTS_ open source team core members. I'll help maintain the sql subset packages i contributed to. I'd like to thank @thefubhy and @MichaelArnaldi and the rest of effect team for welcoming me in this amazing project.
having used Effect v3 for a few months, I have to say, I'm spoiled, don't ever want to write async functions in TS ever again
One huge positive result of using @EffectTS_ in your app is the reduction in number of packages installed 🔥 Effect is a full standard library for typescript, with data structures and util functions included Less dependencies to maintain 😇
What's the catch then?
The main issue with effect is learning how to use it.
In order to exploit the full power of the typescript type-system, effect uses patterns that look different from "standard" javascript code.
export const main = Effect.gen(function* () {
const baseClient = yield* HttpClient.HttpClient;
const pokeApiClient = baseClient.pipe(
HttpClient.mapRequest(
flow(
HttpClientRequest.acceptJson,
HttpClientRequest.prependUrl("https://pokeapi.co/api/v2")
)
)
);
return yield* pokeApiClient.get("/pokemon/squirtle");
}).pipe(
Effect.flatMap(HttpClientResponse.schemaBodyJson(Pokemon)),
Effect.scoped,
Effect.provide(FetchHttpClient.layer)
);This is often a significant obstacle for beginners and teams on adopting effect.
💯 This is what this course aims to solve! 💯
At the end of this course you will be able to read, understand, and write full applications with effect.
We are going to explore how effect works from the basics.
We will start from the "Hello World" of effect and we will end with a full type safe, testable, and maintainable effect application.
We will cover everything that you need to get proficient with effect:
- How effect code differs from plain typescript
- What are the benefits of using effect
- Explore the most common effect APIs step by step
- Learn how to organize a full type safe and scalable architecture with effect
The course is organized in lessons each teaching one new concept. This structure allows you to progress one step at the time as we learn new effect APIs.
Brace yourself and let's get started! 🚀